今天的任務是加上編輯按鈕,讓已經存在的資料能被修改,不過同時我也要把之前有問題的部分改一改,不然編輯功能會很難加上去。
雖然前面學了很多,但以我現在的功力還是沒辦法在短時間內獨自修正這些功能錯誤,所以請到我們的好朋友—ChatGPT來幫忙,大家應該都知道最近出了新模型o1,他加強了邏輯功能,正好想來試看看新模型的效能怎麼樣。
我將我的程式碼全部都丟給他,並告訴他我的要求:
「這是一串記帳小網站的程式,但目前多處都有問題,其中幾個最大的問題是:1.我是使用支出和收入按鈕來決定後面輸入的內容要放到支出或收入,但現在這個按鈕還沒有用處,一律都放到支出裡了。2.這些輸入並刪除的內容在local storage都沒有被刪掉,重新載入還會出現。
其他還有任何別的問題也幫我一起修改,謝謝你!」
我輸入了上述要求,請他幫我改正我的程式碼,他總共思考了79秒,與4o不同,4o很快就輸出結果,不過看過內容後,會發現o1更加縝密,跟著他把程式修改後,更是完全沒有錯誤,符合我的所有要求,而之前使用4o,還是需要自己再看哪些小地方需要debug,且並不是所有要求都能達成。這就是o1的厲害之處。
不過把所有程式碼放上來太多了,我就直接放修改成功的網頁畫面。
這裡我們要開始實現編輯按鈕的功能,首先,來更新JavaScript。
addExpense():
// 創建編輯按鈕
document.getElementById("description").value = "";
document.getElementById("amount").value = "";
document.getElementById("note").value = "";
let editButton = document.createElement("button");
editButton.innerText = "編輯";
editButton.style.marginLeft = "10px";
editButton.addEventListener("click",function(){
editExpense(expense, listItem);
});
其實很類似之前加上刪除按鈕那樣,另外,要記得在後面加上listItem.appendChild(editButton); 才會添加按鈕。
編寫editExpense():
這是針對編輯過程寫的函式。
function editExpense(expense, listItem) {
//創建輸入框
let descriptionInput = document.createElement("input");
descriptionInput.type = "text";
descriptionInput.value = expense.description;
let amountInput = document.createElement("input");
amountInput.type = "number";
amountInput.value = expense.amount;
let noteInput = document.createElement("input");
noteInput.type = "text";
noteInput.value = expense.note;
//創建保存按鈕
let saveButton = document.createElement("button");
saveButton.innerText = "保存";
saveButton.style.marginLeft = "10px";
saveButton.addEventListener("click", function () {
saveEditedExpense(expense, descriptionInput.value, parseFloat(amountInput.value), noteInput.value, listItem);
});
//清空當前列表
listItem.innerHTML = '';
listItem.appendChild(descriptionInput);
listItem.appendChild(amountInput);
listItem.appendChild(noteInput);
listItem.appendChild(saveButton);
}
編寫saveEditedExpense():
針對保存編輯後資料的函式,同時也要更新Local Storage。
function saveEditedExpense(expense, newDescription, newAmount, newNote, listItem) {
if (newDescription === "" || isNaN(newAmount) || newAmount <= 0) {
alert("請輸入完整且有效的支出類別與金額!");
return;
}
// 更新總支出
totalAmount -= expense.amount;
totalAmount += newAmount;
document.getElementById("total-amount").innerText = totalAmount.toFixed(2);
updateNetAmount();
expense.description = newDescription;
expense.amount = newAmount;
expense.note = newNote;
// 更新Local Storage
let expenses = JSON.parse(localStorage.getItem("expenses")) || [];
let index = expenses.findIndex(e => e.id === expense.id);
if (index !== -1) {
expenses[index] = expense;
localStorage.setItem("expenses", JSON.stringify(expenses));
}
// 恢復顯示
listItem.innerHTML = `${expense.description} - $${expense.amount.toFixed(2)} <br> 備註:${expense.note}`;
listItem.classList.add("expense-item");
// 重新添加按鈕
let deleteButton = document.createElement("button");
deleteButton.innerText = "刪除";
deleteButton.style.marginLeft = "10px";
deleteButton.addEventListener("click", function () {
expenseList.removeChild(listItem);
totalAmount -= expense.amount;
document.getElementById("total-amount").innerText = totalAmount.toFixed(2);
updateNetAmount();
let expenses = JSON.parse(localStorage.getItem("expenses")) || [];
expenses = expenses.filter(e => e.id !== expense.id);
localStorage.setItem("expenses", JSON.stringify(expenses));
});
let editButton = document.createElement("button");
editButton.innerText = "編輯";
editButton.style.marginLeft = "10px";
editButton.addEventListener("click", function () {
editExpense(expense, listItem);
});
listItem.appendChild(deleteButton);
listItem.appendChild(editButton);
}
收入的部分也是這樣加上功能,另外也要注意,Local Storage的地方也需要編輯,與之前的刪除鈕相同,需要加上編輯按鈕。因為這樣會有太多、太長的程式碼,這裡就不放上了。
在過程中還是出現了一些bug需要除,不過在ChatGPT的幫助下很快就完成了,成功加上編輯功能,讓使用者能修改已在列表中的項目。
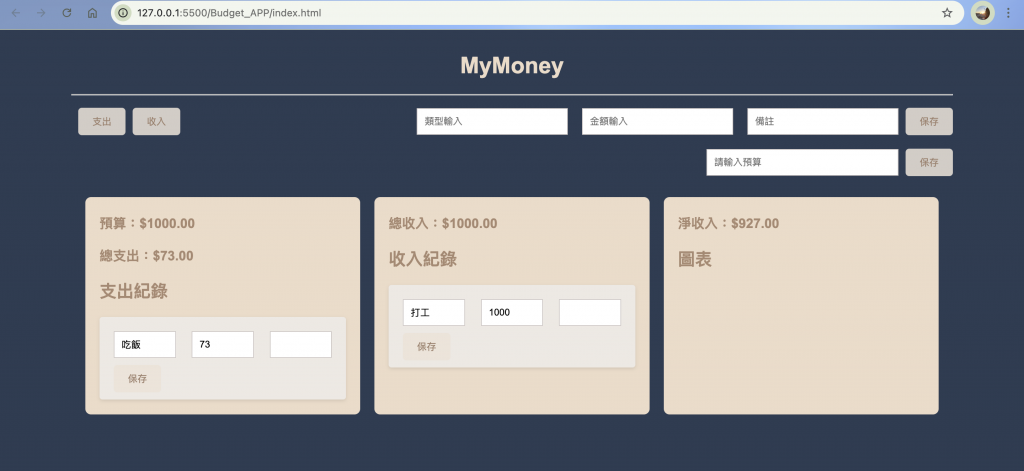
以上是編輯界面,可以更改項目、金額以及備註,完成後按保存即可。
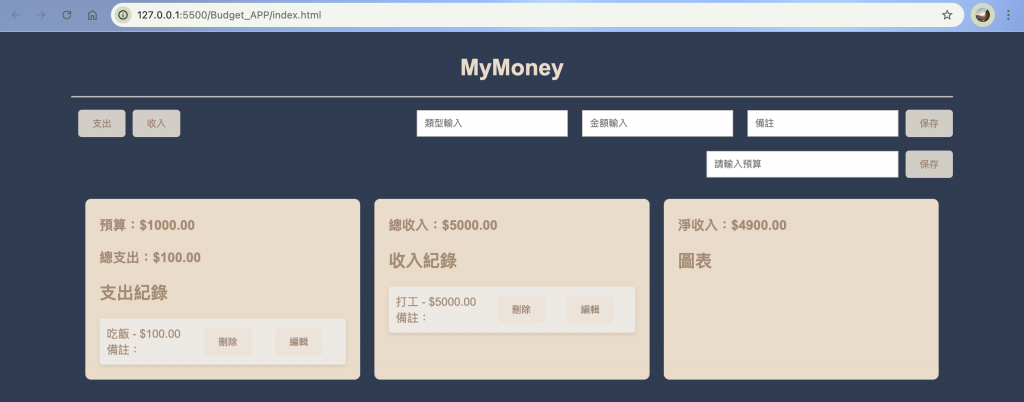
這裡是更改後的樣子,可以再做編輯,不過我覺得刪除和編輯鈕離太遠了,之後有時間把他們靠近一點。
